피커 뷰 표시하기
레퍼런스를 확인할 수 있는 샘플 프로젝트를 제공해 드리고 있습니다. 샘플 프로젝트를 이용해 기능과 동작을 확인하신 후 직접 만들어 보시기 바랍니다.
피커 뷰는 여러 항목 중 하나를 선택할 수 있도록 선택지를 제공하는 뷰 입니다. 하나의 컬럼으로 구성된 피커 뷰도 있지만 여러개의 컬럼을 제공해서 보다 복잡한 선택을 쉽게 할 수도 있습니다. CHPickerViewController와 plist 파일을 이용하면 쉽게 피커 뷰를 표시할 수 있습니다. plist만 잘 구성하면 최대 4개의 컬럼을 가진 피커 뷰를 만들 수 있습니다.
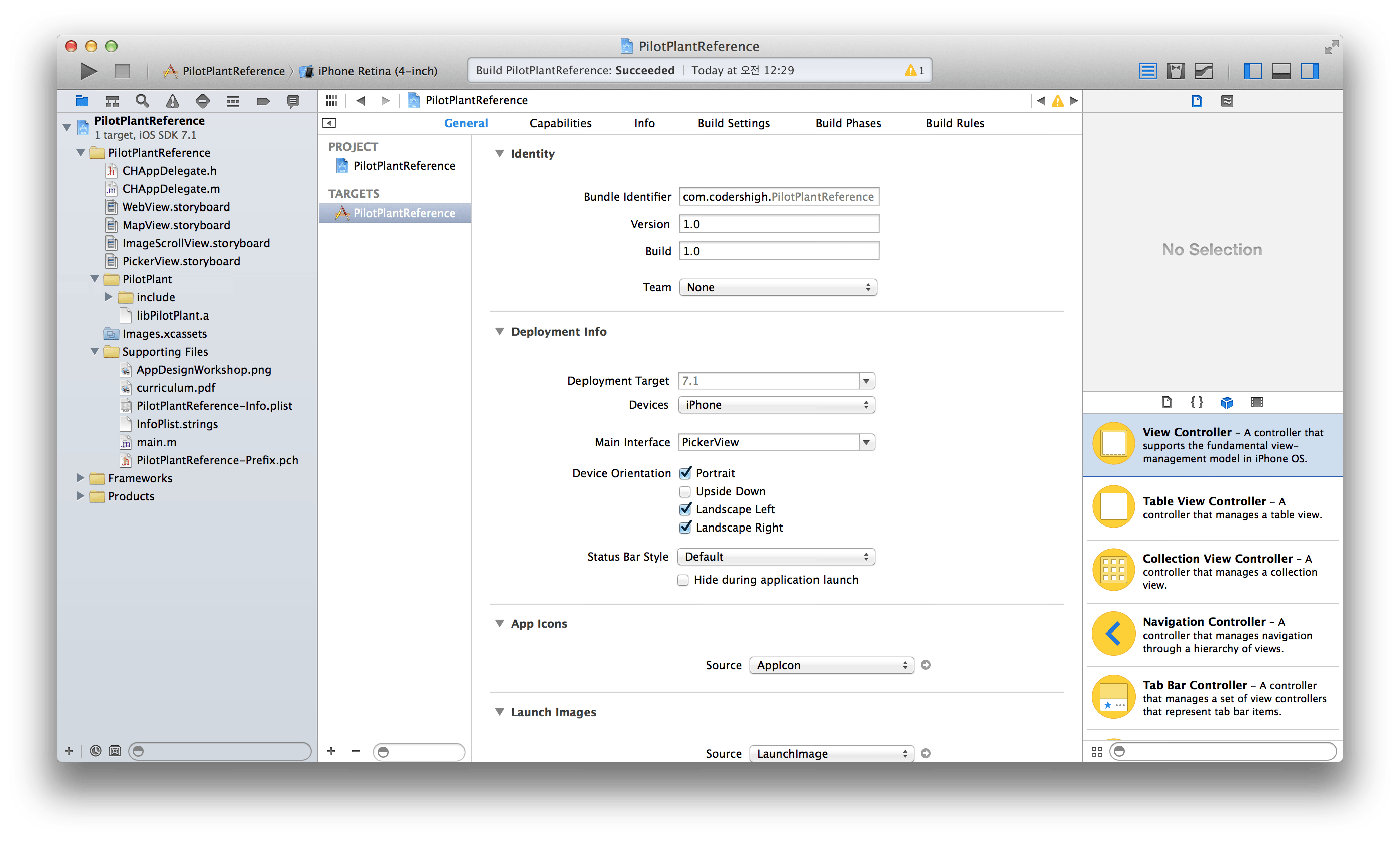
실행할 스토리보드 파일을 선택합니다. 프로젝트 타겟의 General 설정사항 중 Main Interface에 PickerView 스토리보드를 선택합니다.

PickerView 스토리보드를 선택합니다.
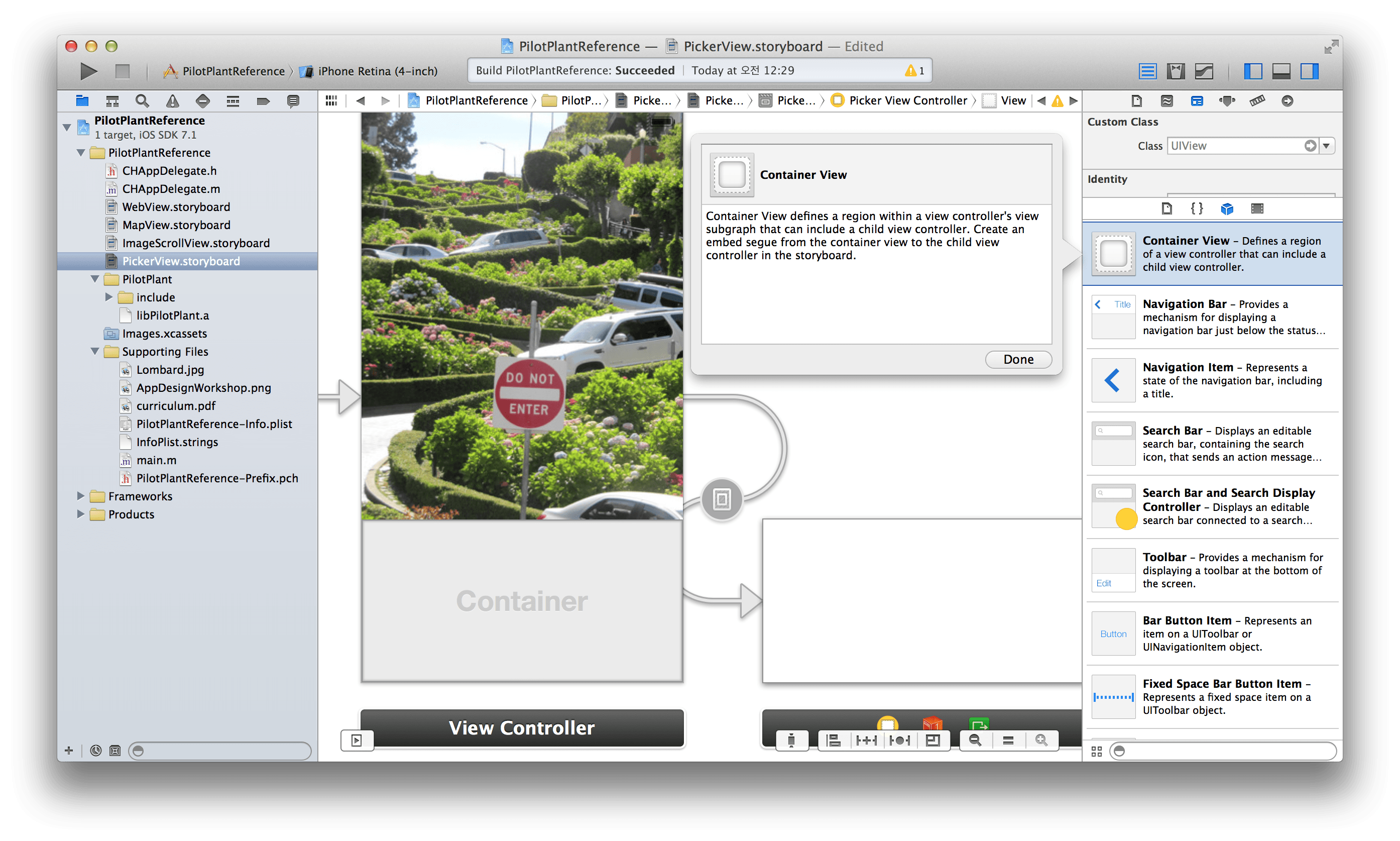
!! 이번 단계는 조금 복잡하지만 다른 뷰 컨트롤러를 구성해 보셨으면 어렵지 않게 완성할 수 있습니다. 빈 뷰 컨트롤러에 '이미지 뷰'와 '콘테이너 뷰'를 추가합니다. 이미지 뷰에는 특정 도시의 사진을 하나 넣습니다. 여기서는 샌프란시스코의 롬바르드 거리 사진을 사용했습니다. 컨테이너 뷰를 추가하면 그림과 같이 외부로 뷰 컨트롤러가 하나 추가됩니다. 그 뷰 컨트롤러의 크기는 콘테이너 뷰의 크기에 따라 변경됩니다.콘테이너 뷰의 높이를 피커 뷰의 높이인 162로 설정합니다.

뷰 컨트롤러에 콘테이너 뷰를 추가하면 새로운 뷰 컨트롤러가 생성됩니다.
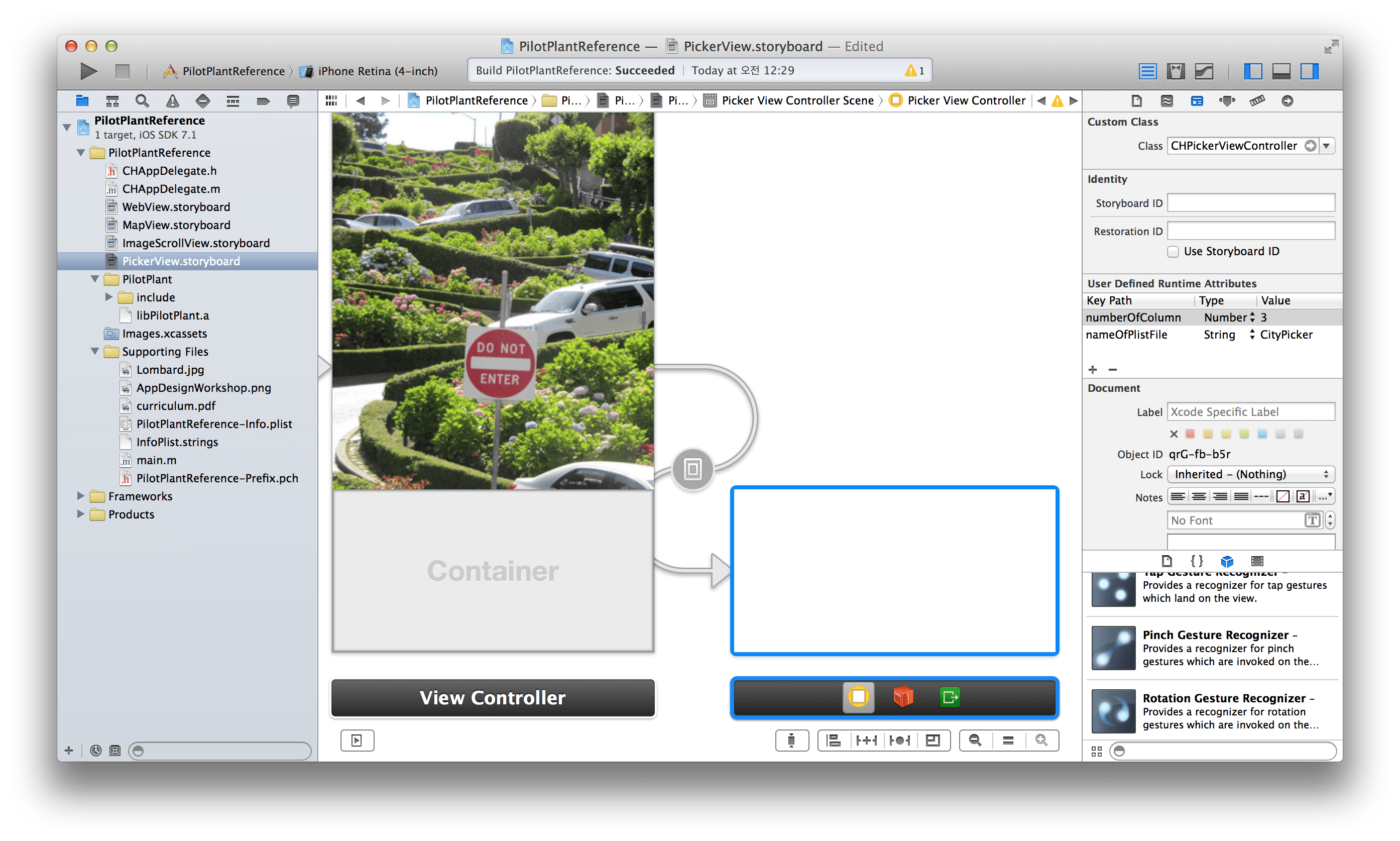
콘텐트 뷰의 뷰 컨트롤러의 속성을 CHPickerViewController로 변경한 뒤, User Defined Runtime Attributes 항목에 'numberOfColumn' 키를 만들고 피커의 컬럼 개수를 입력합니다. 그리고 'nameOfPlistFile' 키를 만들고 Plist 파일의 이름을 입력합니다. 우리는 3개의 컬럼을 가지고 전 세계의 도시를 선택할 수 있는 피커를 만들 것이며, 그것을 위해 CityPicker라는 Plist 파일을 제공할 것입니다.

CHPickerViewController를 설정합니다.
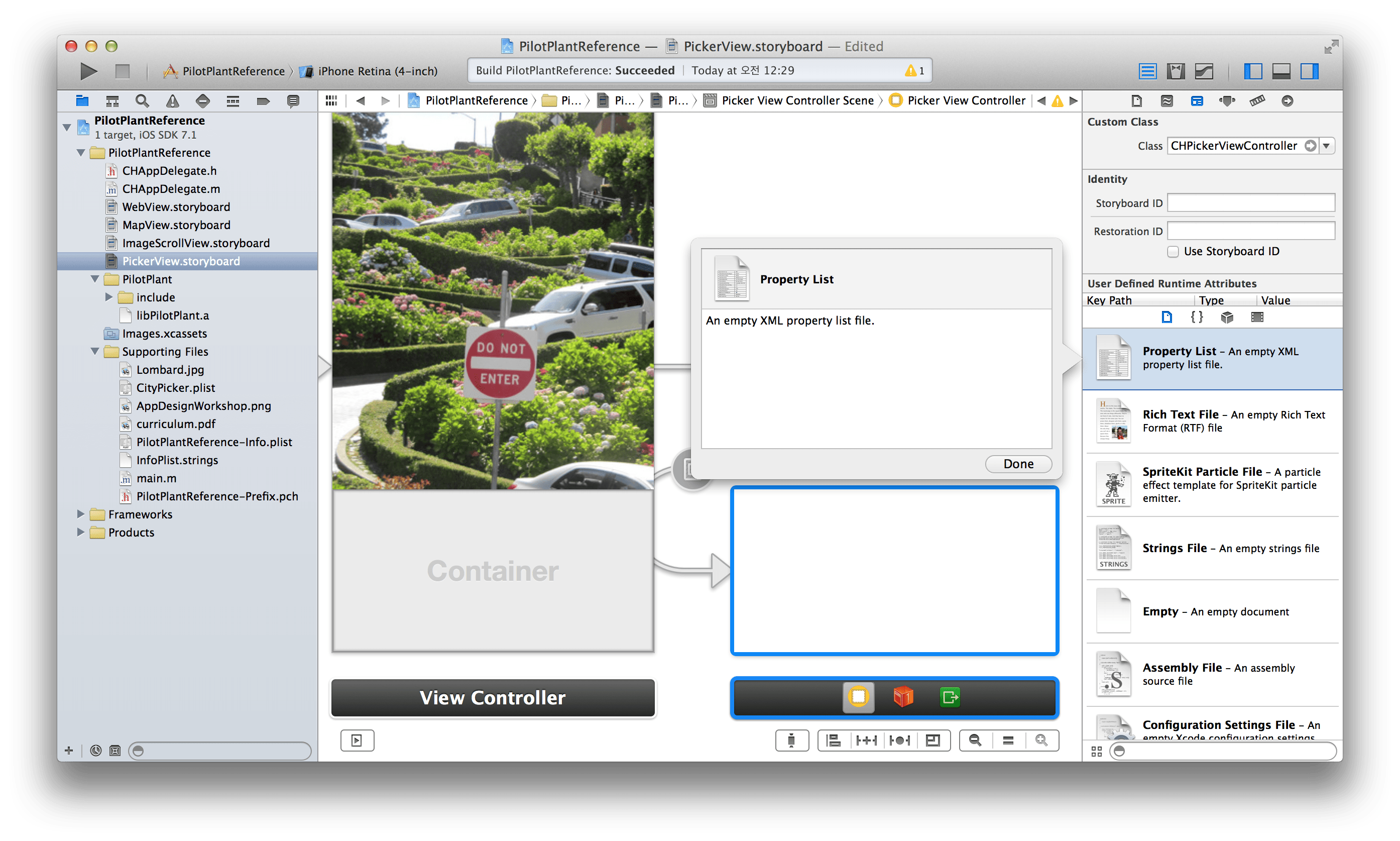
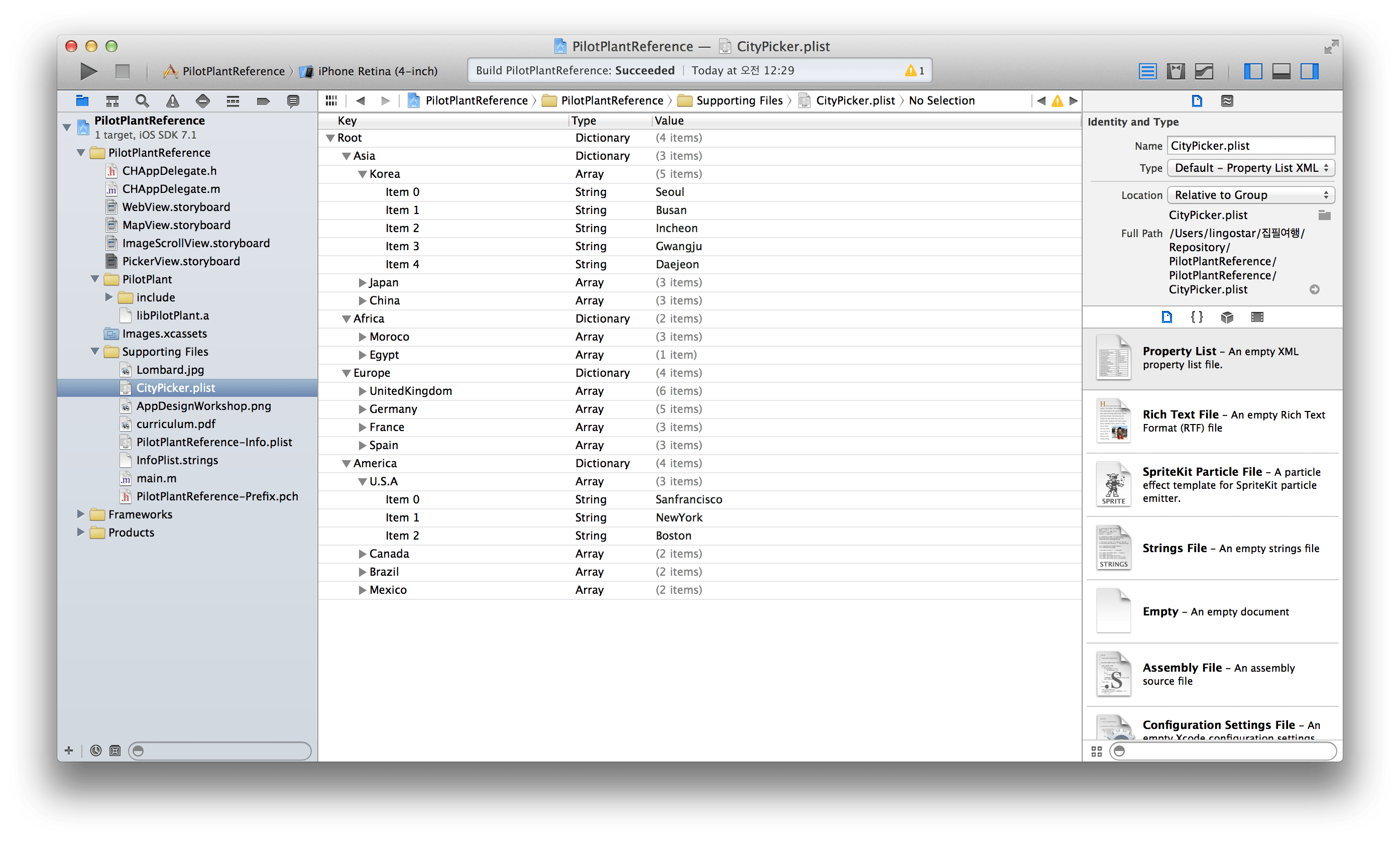
'CityPicker'라는 Plist 파일을 추가합니다. 그림의 설명 팝업을 보면 Plist는 일종의 XML 파일이라는 것을 알 수 있습니다.

Plist 파일을 추가합니다.
Plist 파일의 내부를 작성합니다. 우리가 작성하는 3단계 컬럼을 위한 Plist 파일의 경우 Dictionary-Dictionary-Array 로 구성되어야 합니다. 즉, Root 라는 Dictionary 안에 각 국가의 이름을 가지는 Dictionary가 있고, 도시들은 Array에 순서대로 나열되는 방식입니다.

Plist 파일을 구성합니다.
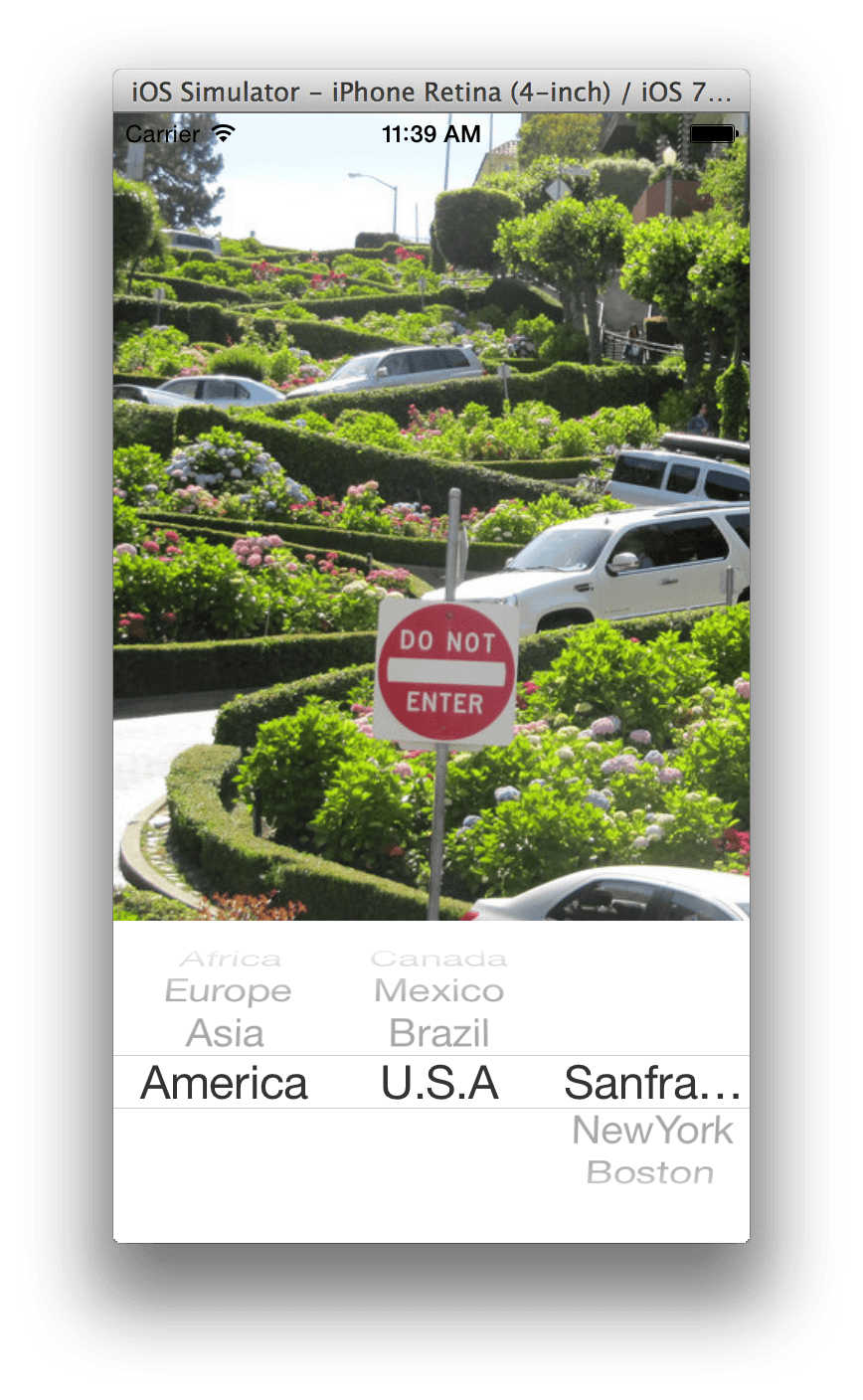
Run 버튼을 눌러 실행해 보면, 화면에 피커 뷰가 나타나고 앞쪽 컬럼의 선택에 따라 뒤쪽 컬럼이 변경되는 것을 확인할 수 있습니다.

원하는 피커 뷰가 완성 되었습니다.